Step 4: Callout Template Response Body (Form-Encoded Format)
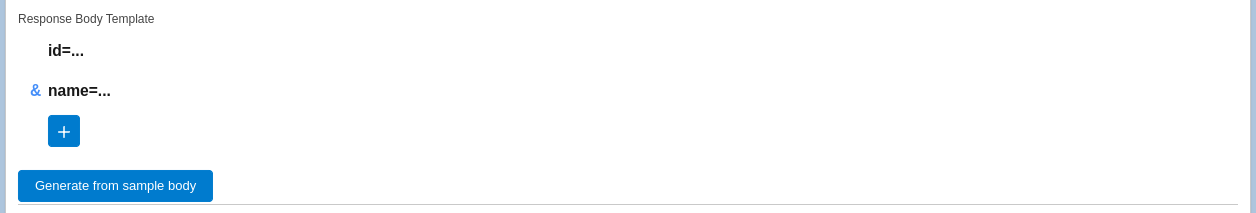
Response Body Page (Form Encoded Body Builder)
If you selected “Form Encoded” in the first step of the wizard for “Response Body Format”, the 3rd step will let you build the form encoded POST string.
The Form-Encoded body is composed of name-value pairs in the format name1=value1&name2=value2…
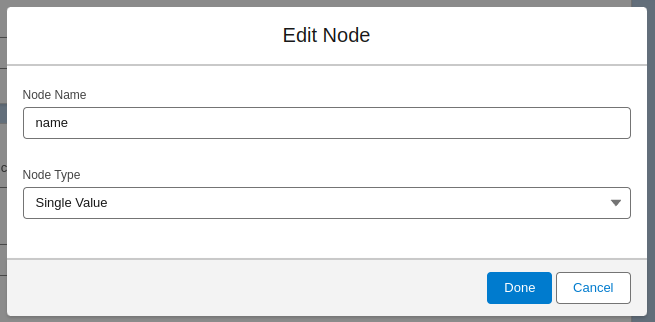
In order to define new body elements, click on the ‘Add’ icon. A new popup will be displayed, where you can add the details of the form element:
When adding a new node, first we need to set the Node Name, a name to define the value. The Node Type can only be set as “Single Value“.
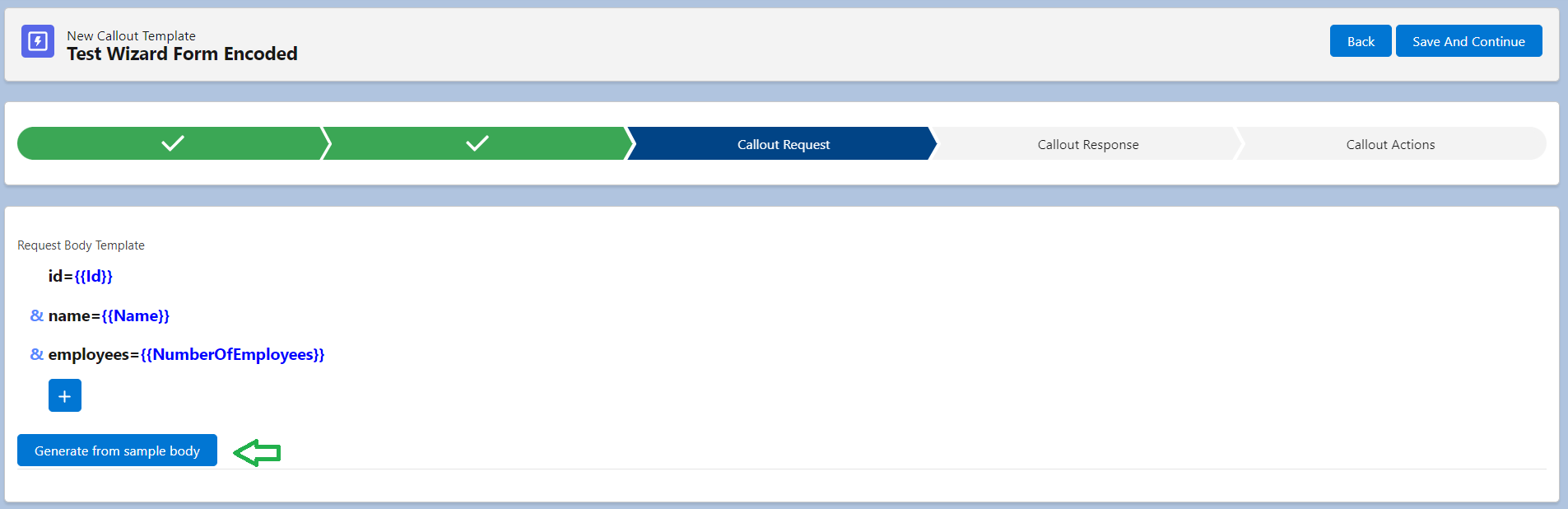
Create from sample body
If you have a body Sample from the API documentation from the app or platform being implemented, you can create your Response Body quickly by utilizing the Generate from sample body button.
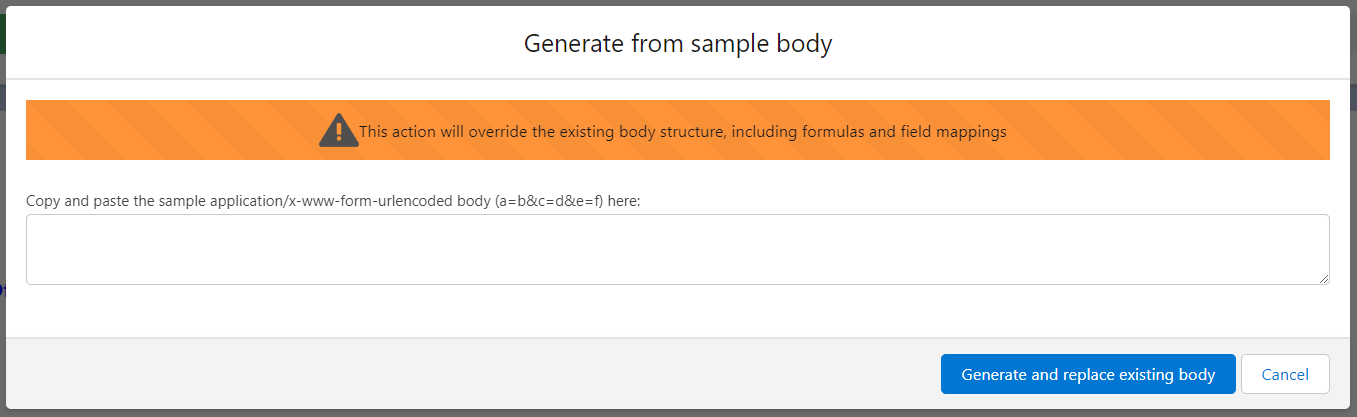
Copy the sample Response Body and paste it into the text box.
Click “Generate and replace exiting body” and you will see this has been added into the Response Body of your Callout Template.