Implementing a Callout Using a Screen Flow
This feature allows you to use a screen component to make the callout and view the resulting response body after the callout. If you need more control over what happens with the response body in the flow, we suggest using the synchronous callout in a flow feature.
Invoke a callout from a screen flow
To use the Callout Template in a visual Flow, you will start by going into Set Up and selecting Flows under Process Automation (be sure to check out Salesforce documentation on Flows as well!). Most processes will have this screenflow component as part of a Flow. Here we will review adding this component to a new or existing flow.
Complete the following steps:
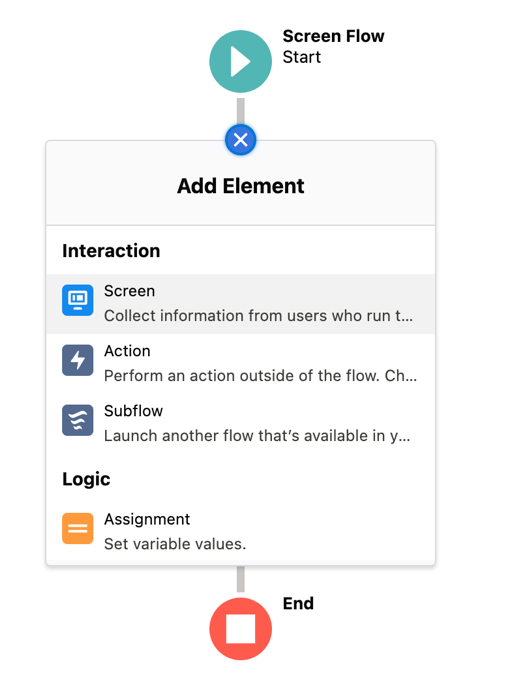
- Select New Flow button
- Select Screenflow option then ‘Next’
- Choose the Auto Layout option
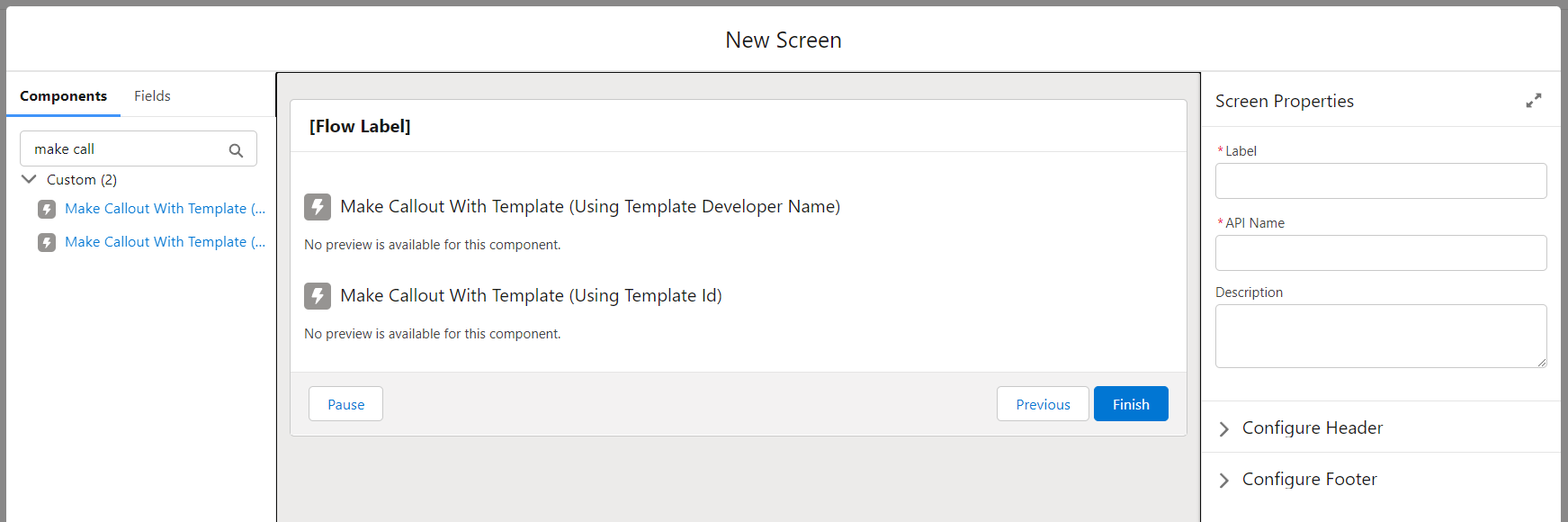
In Flow Builder, select ‘Add Screen.’

In the Flow Label you will need to give it a Name of your choosing.
In the Custom Components left sidebar, scroll to Custom. Find the desired ‘Make Callout with Template’ component and drag it into the screen:
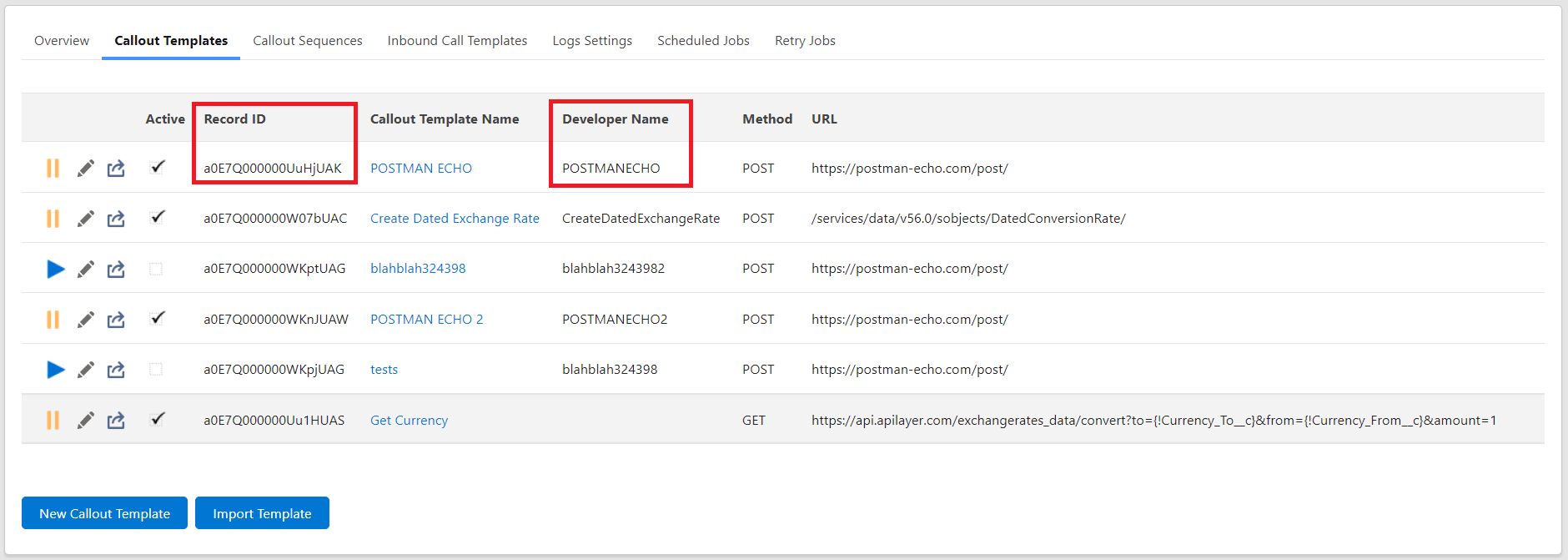
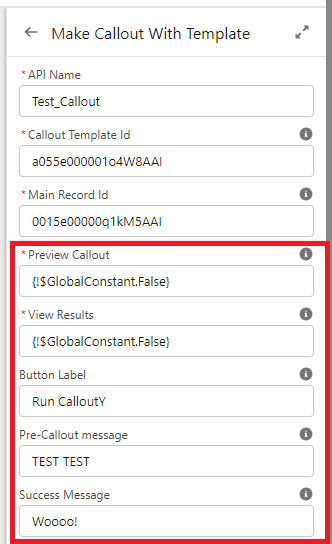
On the right sidebar, give the custom component a Name. Then in Callout Template Id or Callout Template Developer Name, enter the developer name or id of the template. You can identify your Callout Template ID or Callout Template Developer Name under the Administration tab – Callout Templates subtab in the Declarative Webhooks app.
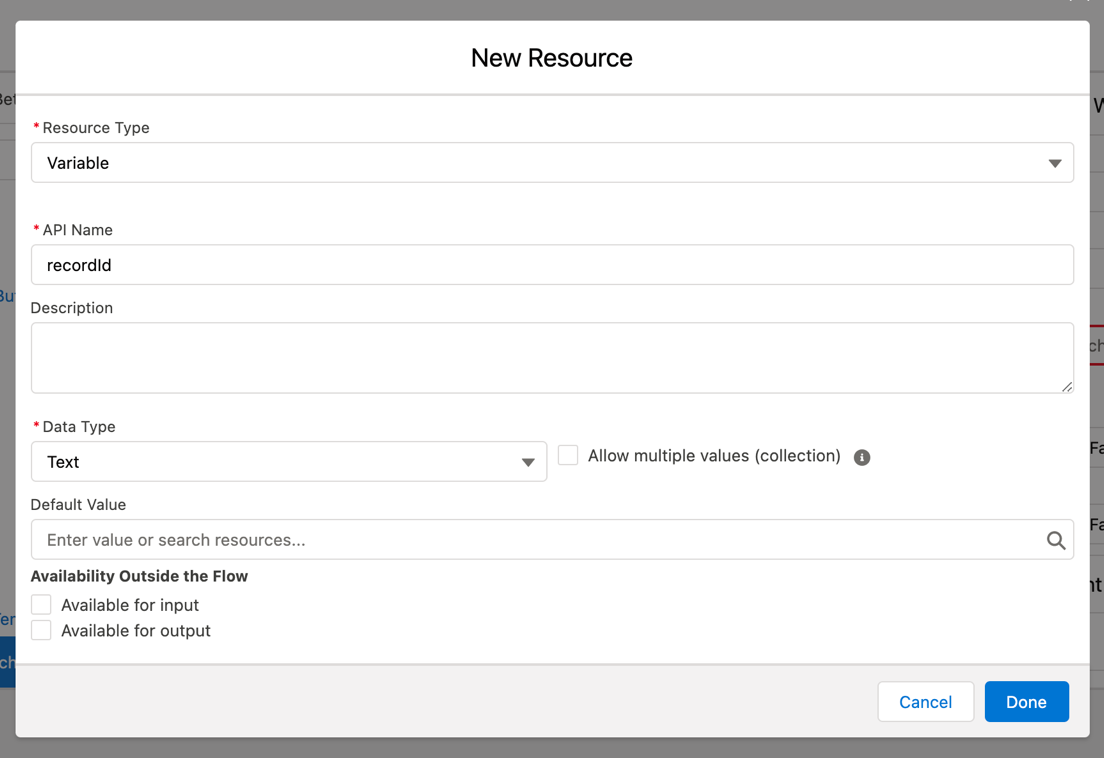
You will need to set the Main Record Id. Most Flows already have variables but if you need to set it here, do the following:
- Add new resource
- Resource Type = Variable
- API Name = recordID
- Data Type = Text

You have the option to set a default value in this screen. The recordID can be hardcoded but it is not recommended.
On the right sidebar, Preview Callout and View Results will default to false:

Preview Callout allows the end user to preview each time before making the callout (rather than seeing a general or custom message).
View Results allows the end user to view the body and response call that’s sent back by the server. If you want to enable either of these options change the values to {!$GlobalConstant.True}.
Button Label allows you to change the label of the “Run Callout” button.
Pre-Callout message allows you to display a message to the user before making the callout.
Success Message allows you to display a message to the user after the callout is made successfully.
It is recommended that you hide the footer of the screen where you add the Make Callout With Template element, as the element has navigation buttons and the footer might confuse the end user.
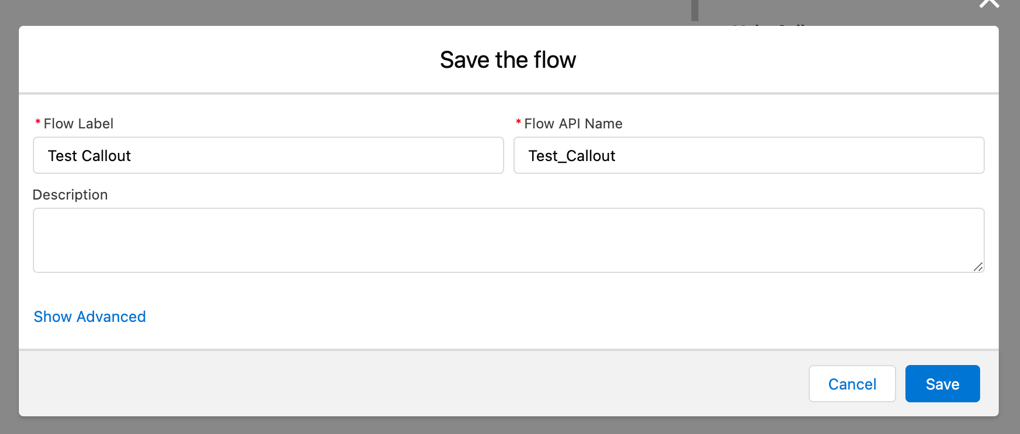
Save your screen and be sure to name your Flow.

NOTE: To Run your screenflow to test, you will need to have Preview Callout and Preview Results as {!$GlobalConstant.True}.
We recommend testing this in your Sandbox before Production.
If you want to review the Callout success of the flow you have created, return to the Declarative Webhooks app and select the Call Logs tab.