Step 2: Inbound Template Request Body (JSON Body)
Request Body Page (JSON Builder)
If the selected Method is other than GET, you have the option to define how you expect the request body to look like. First you need to select the Request Body Format. This page is for when the Request Body Format is “JSON (application/json)“. For Form URL Encoded (x-www-form-urlencoded), see the builder specifically for that format.
About JSON
JSON (JavaScript Object Notation) is a lightweight data-interchange format. It is easy for humans to read and write. It is also easy for machines to parse and generate.
JSON is built on two structures:
- A collection of name/value pairs.
- An ordered list of values.
An object is an unordered set of name/value pairs. An object begins with { (left brace) and ends with } (right brace). Each name is followed by : (colon) and the name/value pairs are separated by , (comma). A value can be a string in double quotes, or a number, or true or false or null, or an object or an array. Exmaple: { “name” : “Maria”, “age” : 30 }
An array is an ordered collection of values. An array begins with [ (left bracket) and ends with ] (right bracket). Values are separated by , (comma). Example: [ “orange”, “apple”, “cherry” ]
These structures can be nested. Example: { “name” : { “first” : “John”, “last” : “Doe” } , “email” : “john@example.com”, “children_age” : [ 12, 8, 3 ] }
More about JSON here: https://www.w3resource.com/JSON/introduction.php
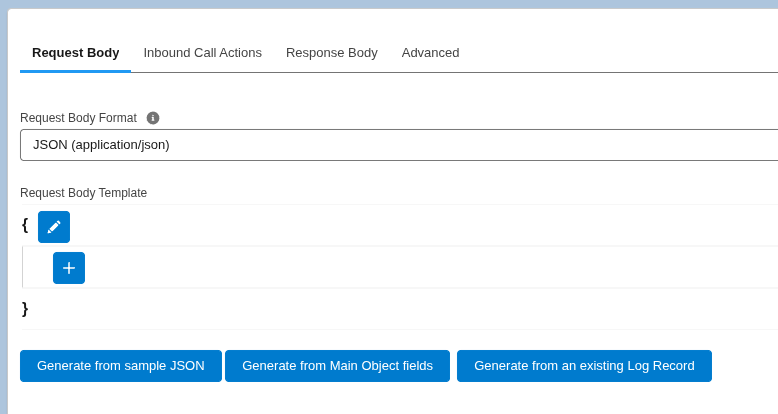
Request Body
This is where you will build the expected JSON body structure of the request. To get started, select the ‘+’ icon as displayed below:
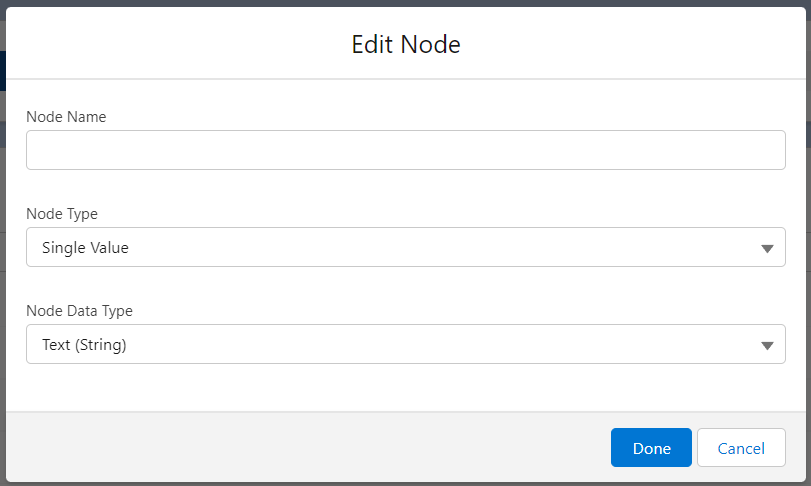
In the builder, first we need to give our key, or Node Name, a name to define the value.
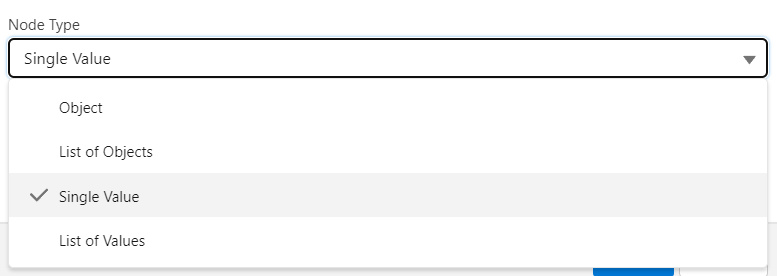
Then we have options to select either Object, List of Objects, Single Value or List of Values in the Node Type input.
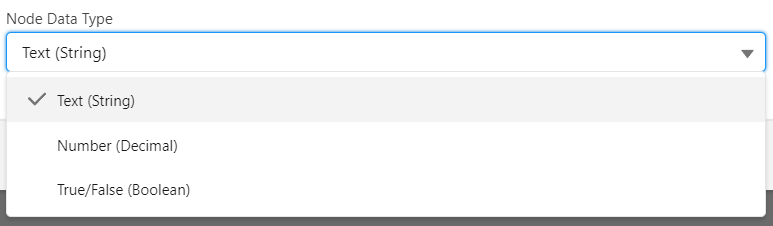
The Node Data Type input allows you to select the expected data type coming into that node. It can be a text, a number or a true/false value.
Create from sample JSON request
If you have a JSON Sample from the API documentation from the app or platform being implemented, you can create your Request Body quickly by utilizing the ‘Generate from sample JSON’ button. You will see the Return Body generated for you. As mentioned, you can also do this manually by creating your Node Name and Node Type, but again, no values or fields will be mapped.
Generate based on fields from Main Object
If you expect the incoming request body to contain field names from the main object, you can use the “Generate from from Main Object fields” button to generate the expected request body.
Generate from an existing log record
If you already received a call for this template, you can use the Generate from an existing log record button to use the detains in the log.
The popup displays a list of call logs with some request body details, and you can select one of them to use as the request body structure.